基本功能
更新时间:2018-09-17 09:48:00
基本结构

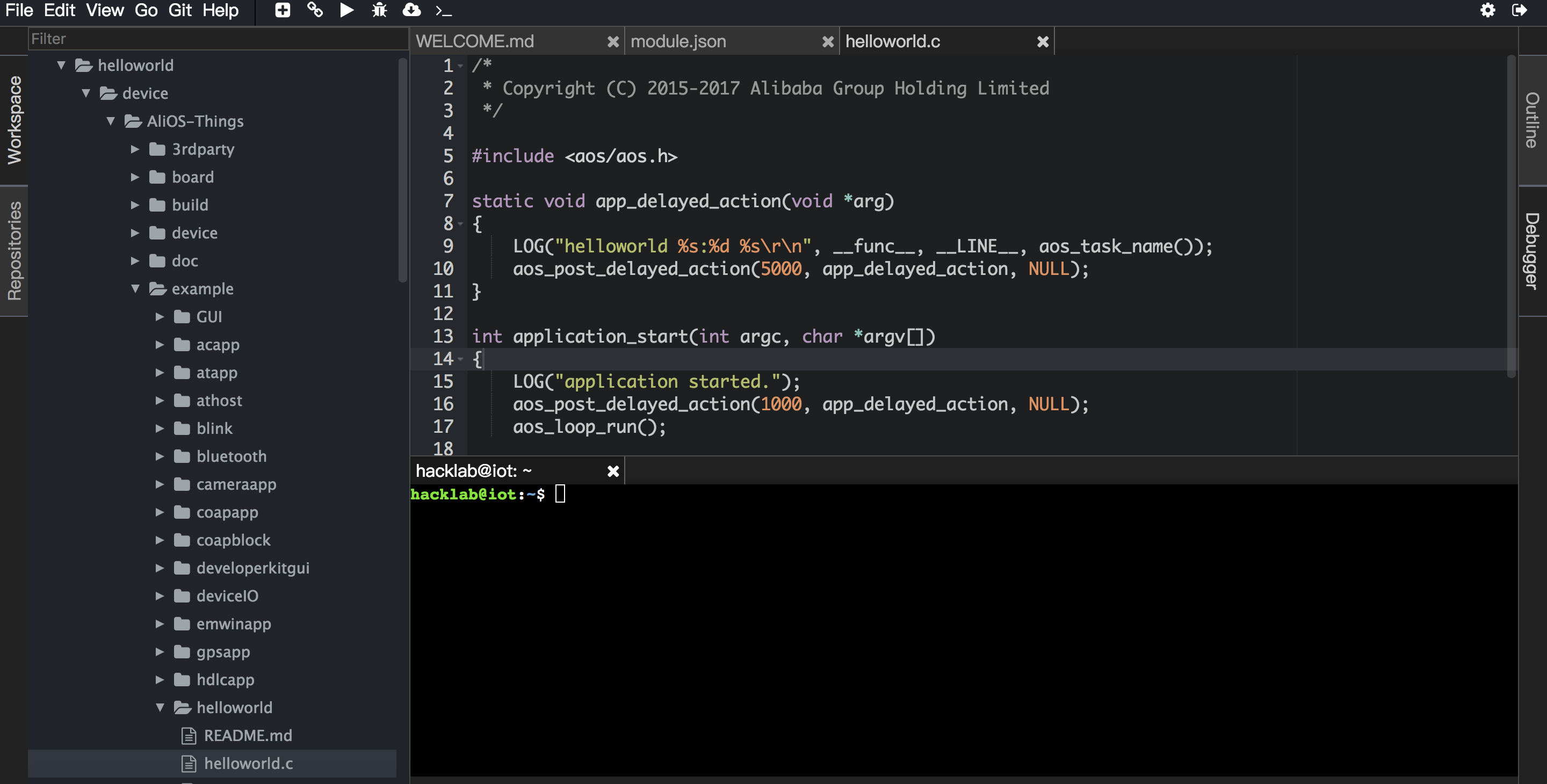
和常用的开发工具类似,Hacklab Web IDE 主要由以下几个部分组成:
菜单栏
工具栏
设置和 Logout:位于 IDE 右上角,提供对文件、编辑器等的设置,以及退出登录的阿里云账号。
侧边导航面板
- Workspace
- Repositories
- Outline
- Debugger
编辑区
Terminal
主要功能介绍
导航和Workspace
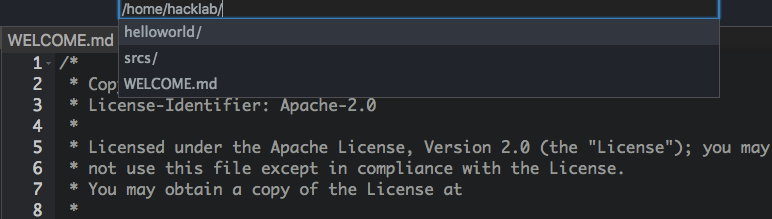
Workspace 提供了一个默认独立的工作空间(Workspace),在用户目录/home/hacklab下,在 Hacklab 中创建的工程都会放到 Workspace 目录中。除了默认的工作区,对于从LinkDevelop嵌入式开发例子入口打开的 Demo 代码,Hacklab会为每一个Demo创建独立的工作区,可以通过 View 菜单中的 Workspace Palette 子菜单在多个已有工作区之间切换。
除了显示云端 Workspace 中用户的文件,导航栏同时也会显示当前用户连接的开发板设备状态,所有连接设备均在Device节点下。
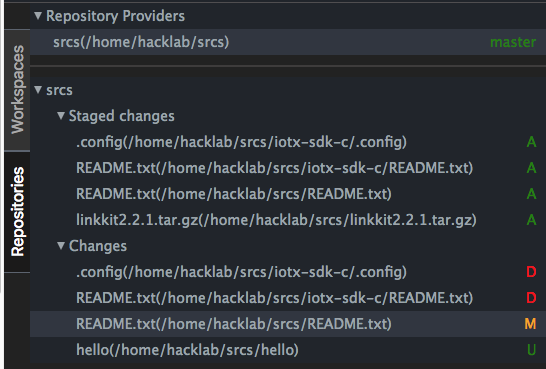
Repositories
对于放置在 Workspace 根目录下的 git 工程,Hacklab 提供了git状态面板,在该面板中,可以看到所有 Workspace 中 git 项目文件的状态。

双击列表中的文件,可以查看特定文件修改的具体diff信息。
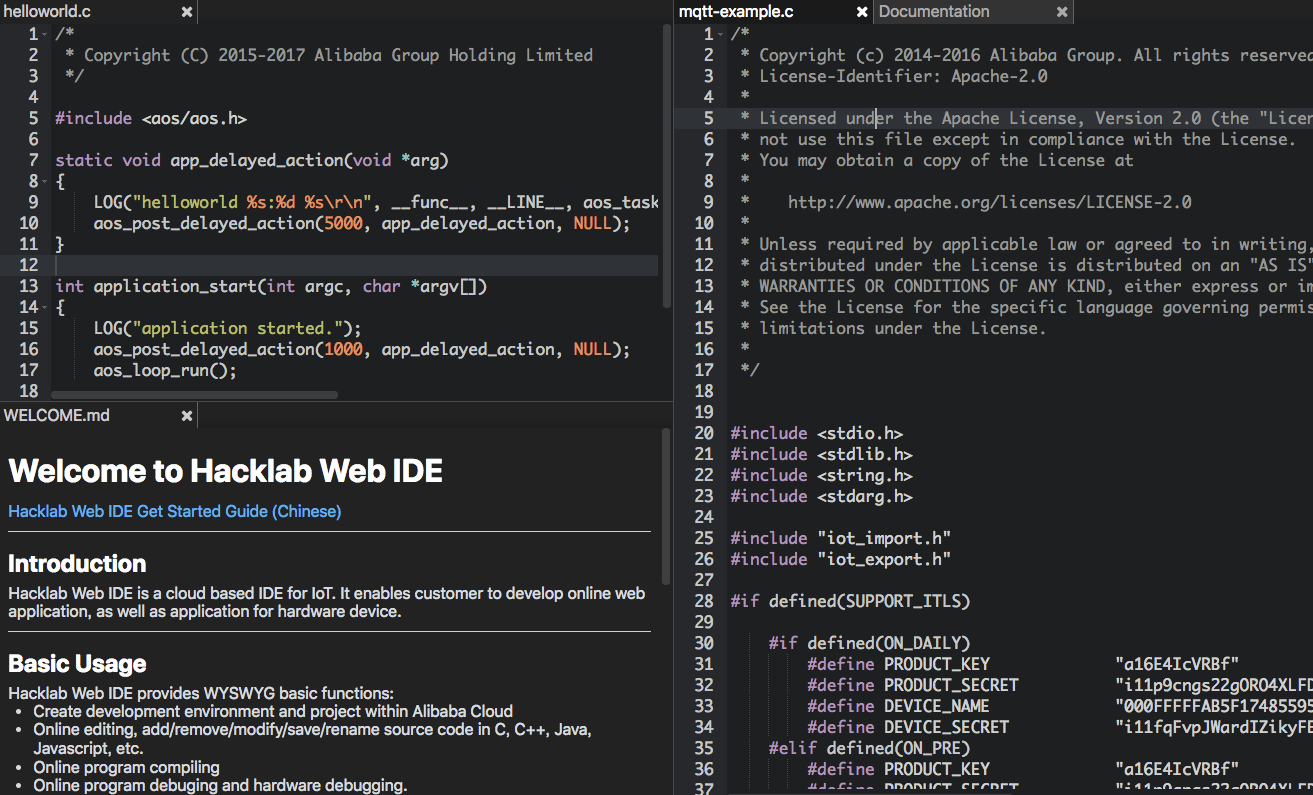
Pane和Tab

通过鼠标拖动或者快捷键,可以将工作区设置为自己熟悉的布局。
Outline
Outline 功能通过分析编程语言文件的内部结构,获得大纲视图,便于开发者浏览、跳转。目前支持C、C++、Java、HTML、JS、Shell脚本等常见语言的语法结构分析。
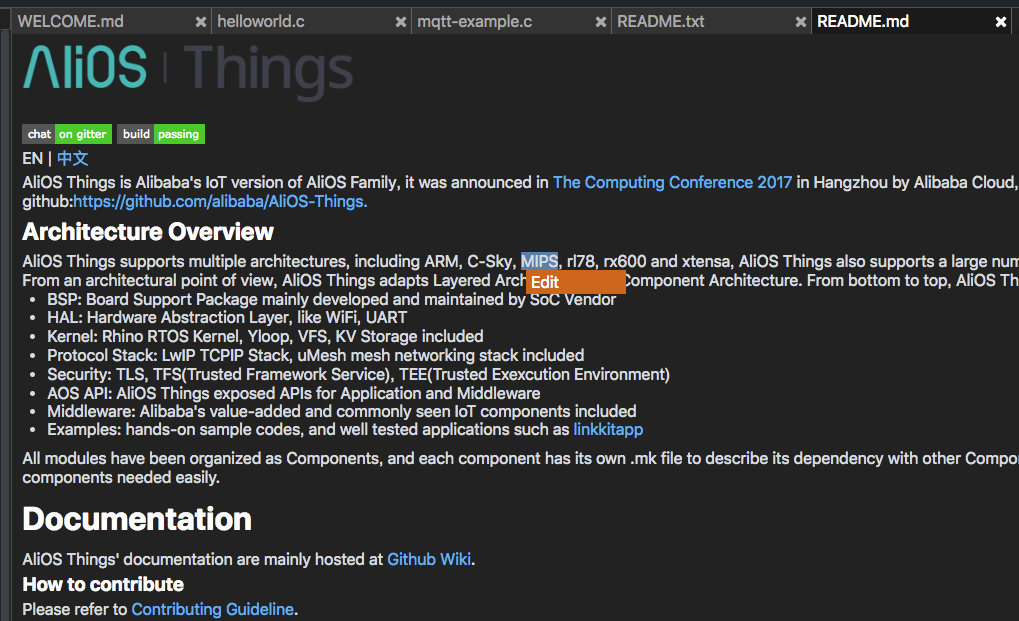
Markdown文件预览、编辑

在Hacklab中可以直接打开Markdown文件预览,通过在编辑区点击右键后的弹出菜单,可以在编辑和预览模式之间切换。
文件上传、下载
在 Workspace 的文件上点击右键,可以将云端文件下载到本地。也可以将本地文件上传到云端工作区的文件夹中。
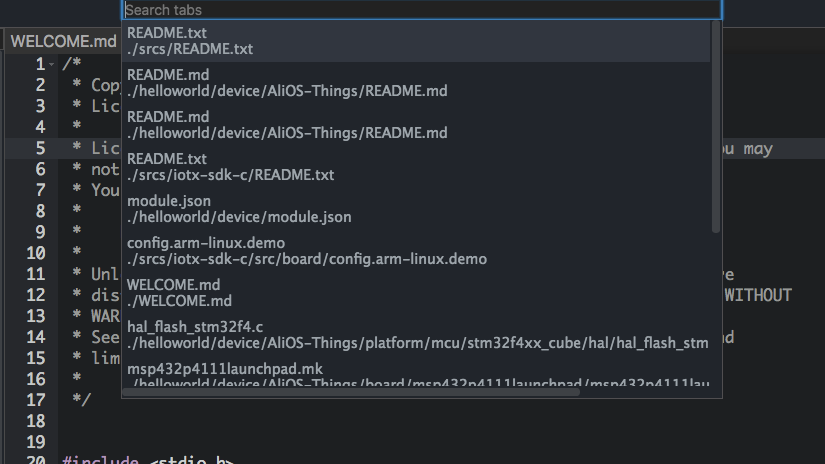
快速打开文件
快速打开文件功能支持模糊匹配,可以通过输入关键字迅速搜索打开需要的文件。
快速打开历史文件

通过快捷键⇧(Shift)OH可以快速打开历史文件列表,注意三个键是依次分别输入的。
快速打开新文件

通过快捷键⇧(Shift)OF可以快速打开新文件。
编译、运行和调试
Hacklab中的编译、运行及调试菜单只能处理有 IDE 创建并管理的工程,如果是用户自己从外部 clone 的其他工程,可以按照已有方式通过命令行来完成对应工程的编译和运行。
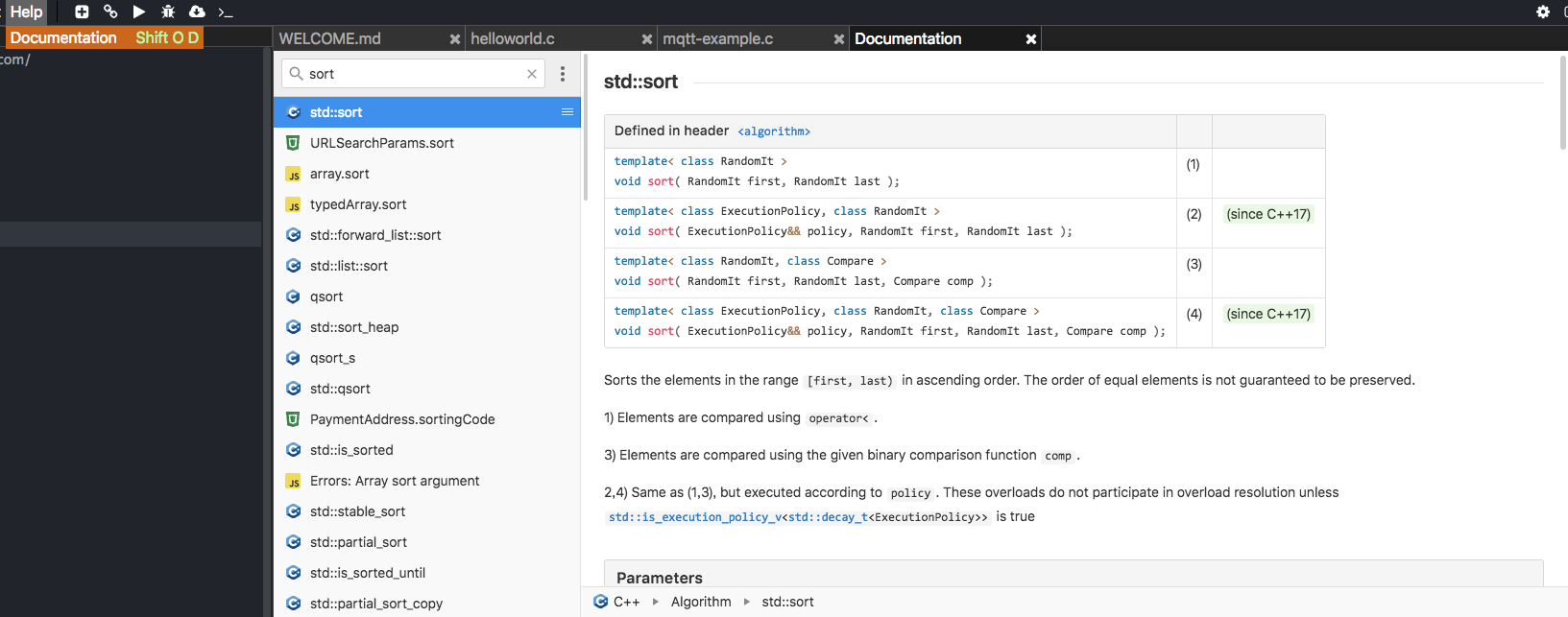
文档帮助
开发者在开发过程中经常会使用各种语言、脚本、命令,对于这些细节往往需要通过切换到搜索引擎等得到API详细信息等。Hacklab内置了常用语言,如C、C++、HTML、JavaScript、Shell等的帮助文档,无需切换,可以快速在当前 IDE 环境中获取到这些需要的细节信息。

限制
云端用户免费使用的存储空间为 4G。
云端用户只能以
hacklabLinux 非 root 用户使用 IDE。