快速开始
更新时间:2018-11-19 11:30:42
概述
本章介绍如何使用“可视化搭建”创建一个Android、iOS应用。
名词解释
|
名词
|
解释
|
出现在哪里
|
|
模版
|
“移动应用”中的“模版”是指提前开发完成的移动应用工程,
该工程的部分内容可以在“可视化搭建”过程进行配置。
|
新建应用过程中
|
|
自定义页面
|
用户可以按照自己的期望、使用平台上提供的组件、数据源,自定义开发的页面
|
页面编辑
|
|
模版页面
|
指可以设置配置项目、不允许修改页面元素的页面。
|
|
|
可视化组件
|
按钮、分栏、图片等组件。在会自定义页面开发过程中使用到
|
开发流程
新建应用
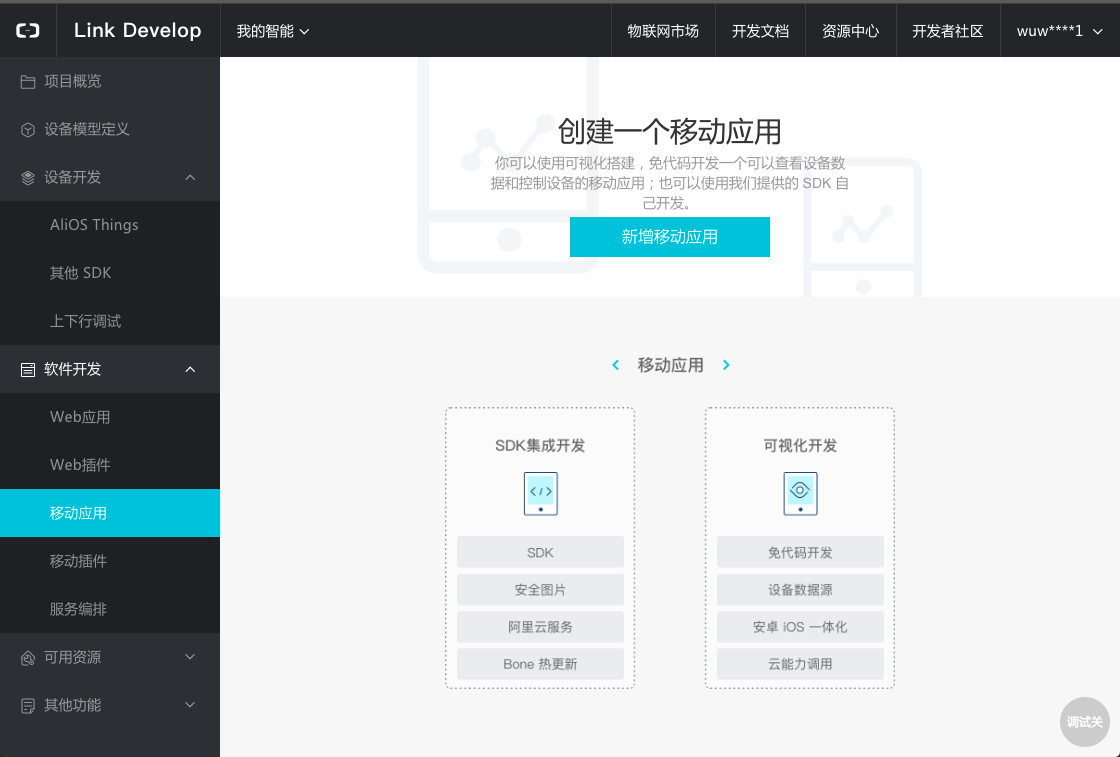
- Step 1:在“移动应用”中点击“新建移动应用”

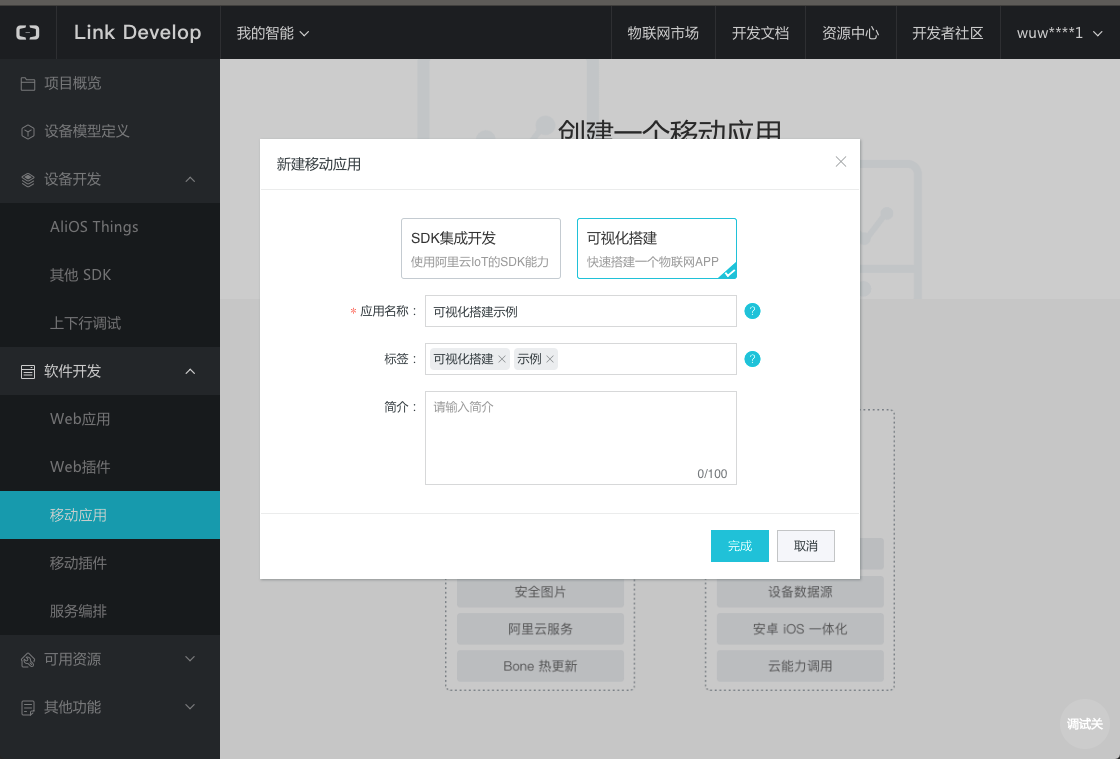
- Step 2:选择“可视化搭建”,并输入应用名称、标签、简介

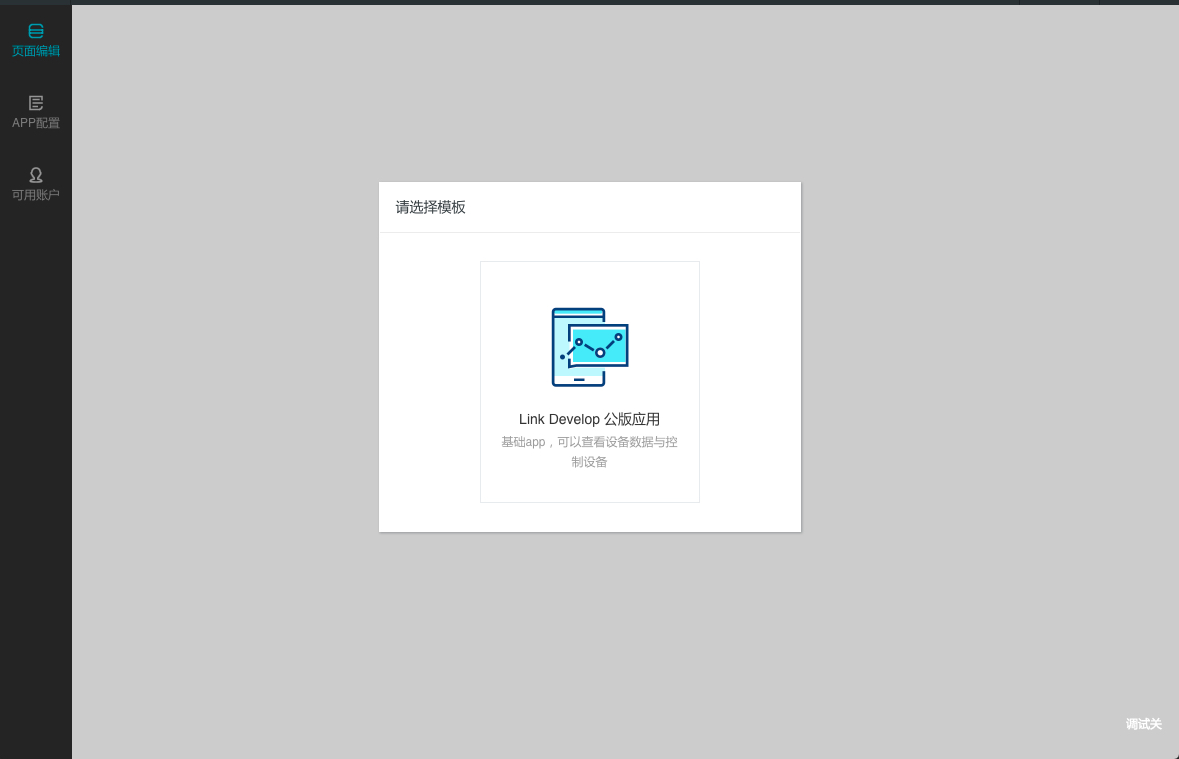
- Step 3:选择一个移动应用模版

- 经过上面的步骤,一个Android、iOS应用已经建立完毕。
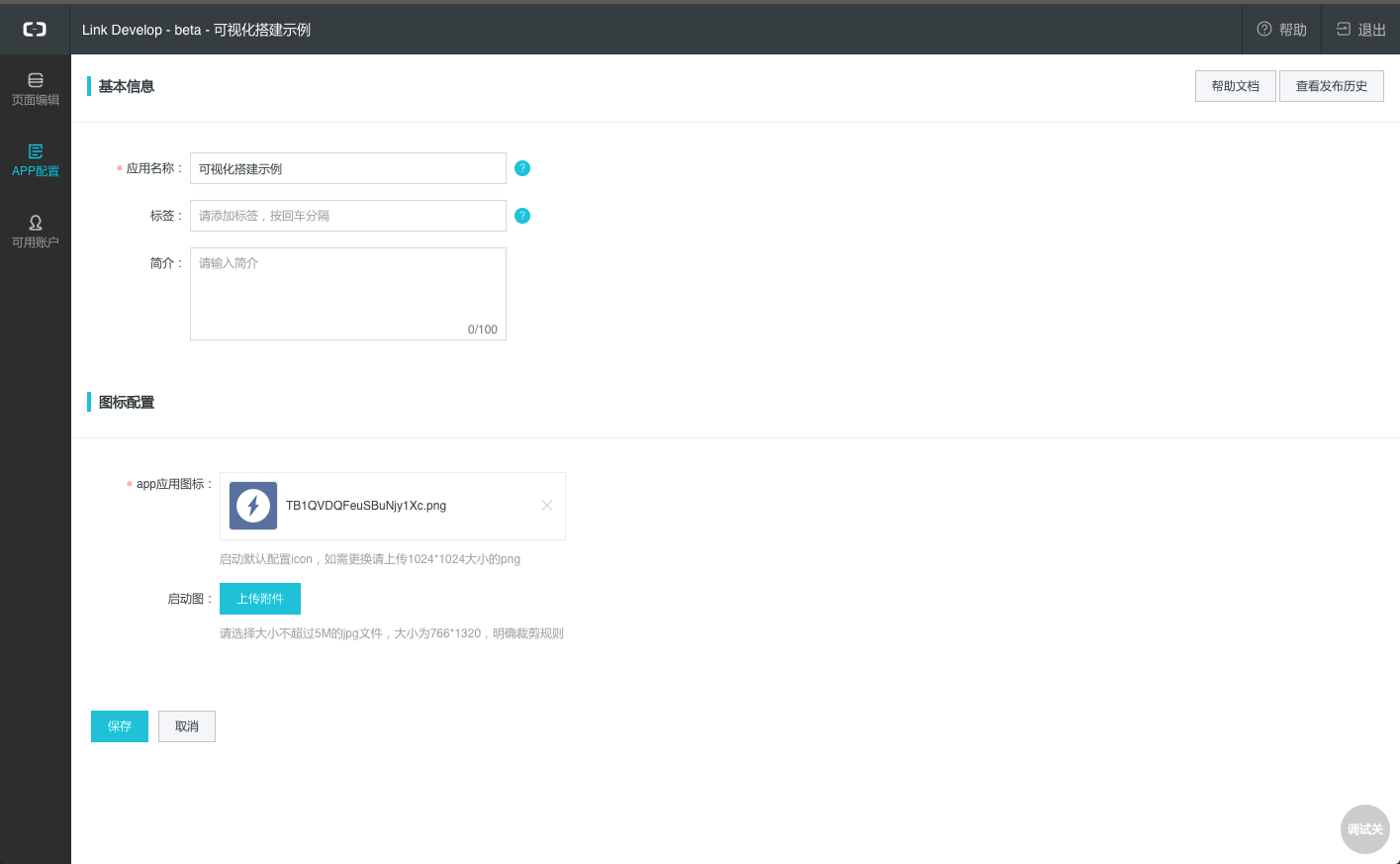
APP配置
基本信息:应用名称、标签、简介等,可以在此处进行修改
图标配置:app应用图片、启动画面,可以此处进行修改

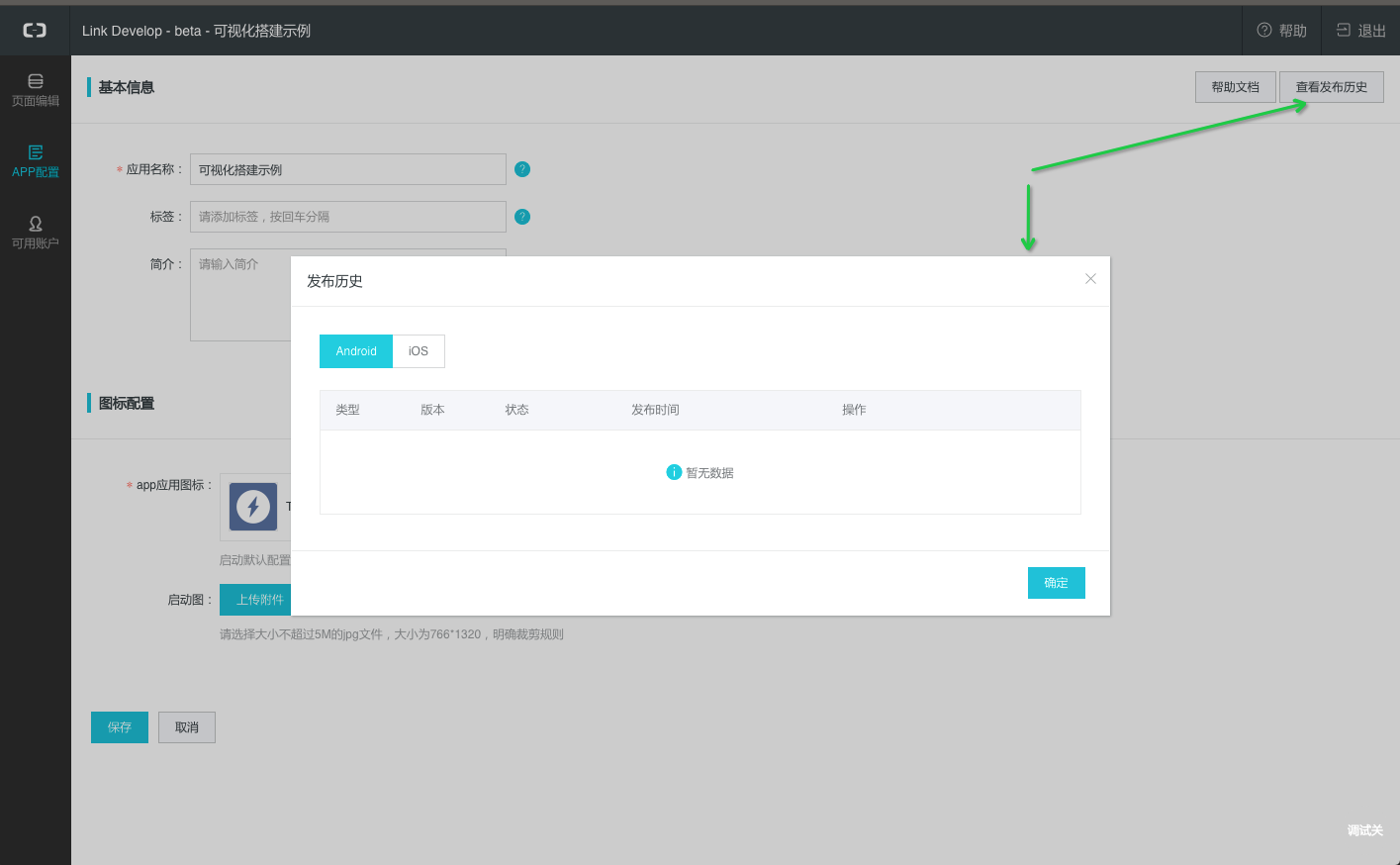
- 查看发布历史:每一次的发布结果,会在“发布历史”中列出

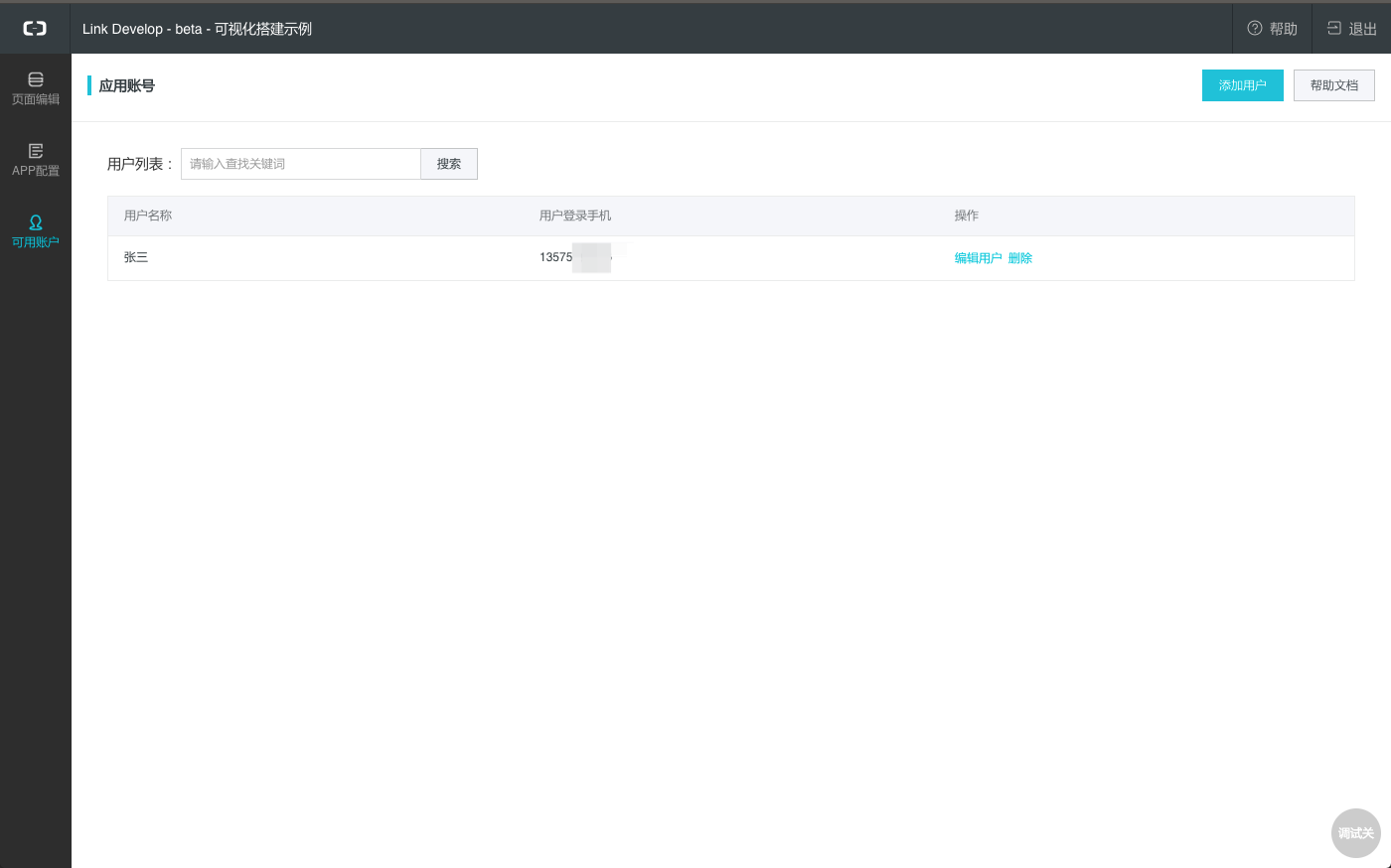
可用账户
- 用户列表

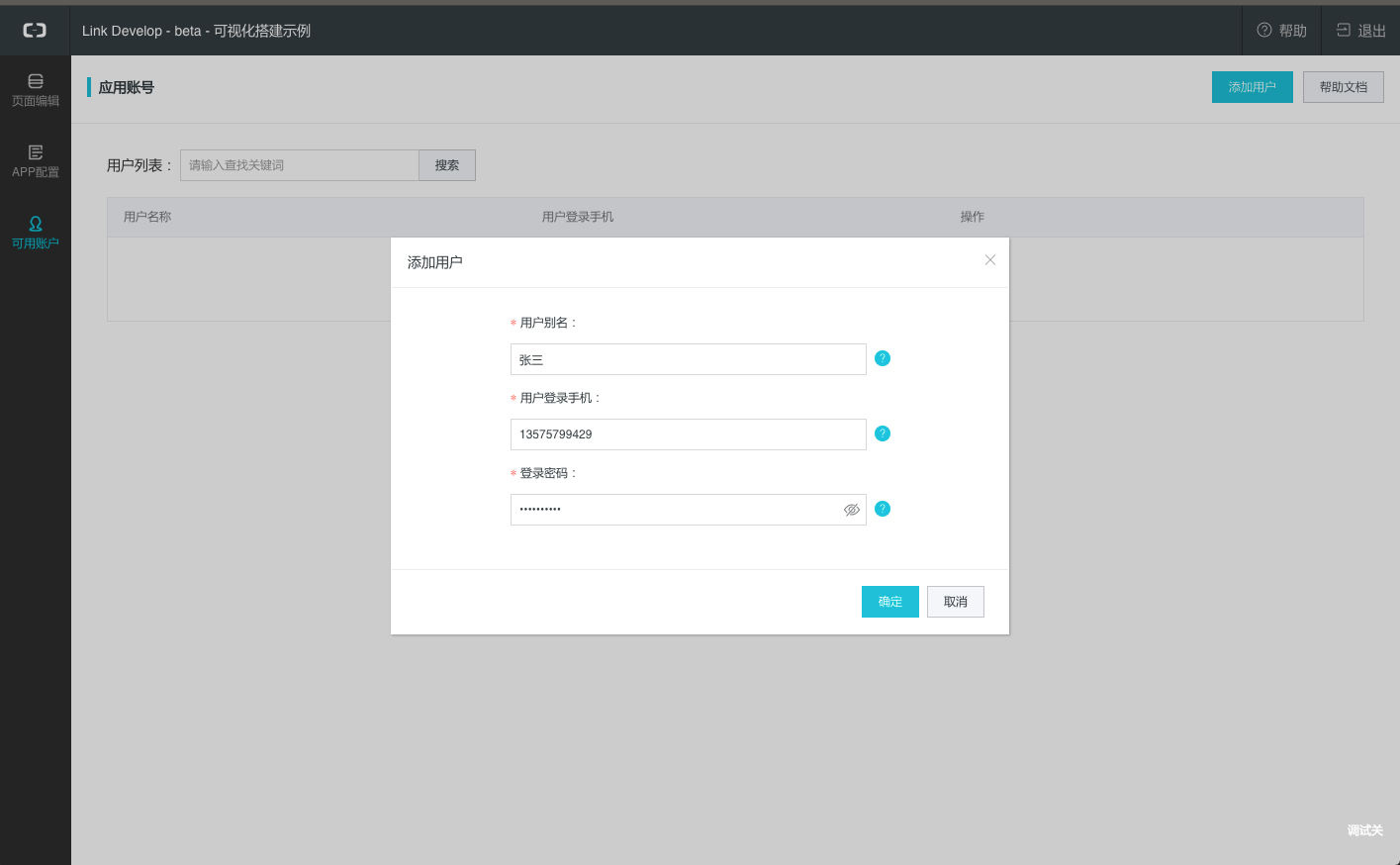
- 添加用户
- Step 1:点击右上角的“添加用户”会显示弹窗
- Step 2:在弹窗中填写必要信息后点击确认后,即可为当前Android、iOS添加一个新的用户

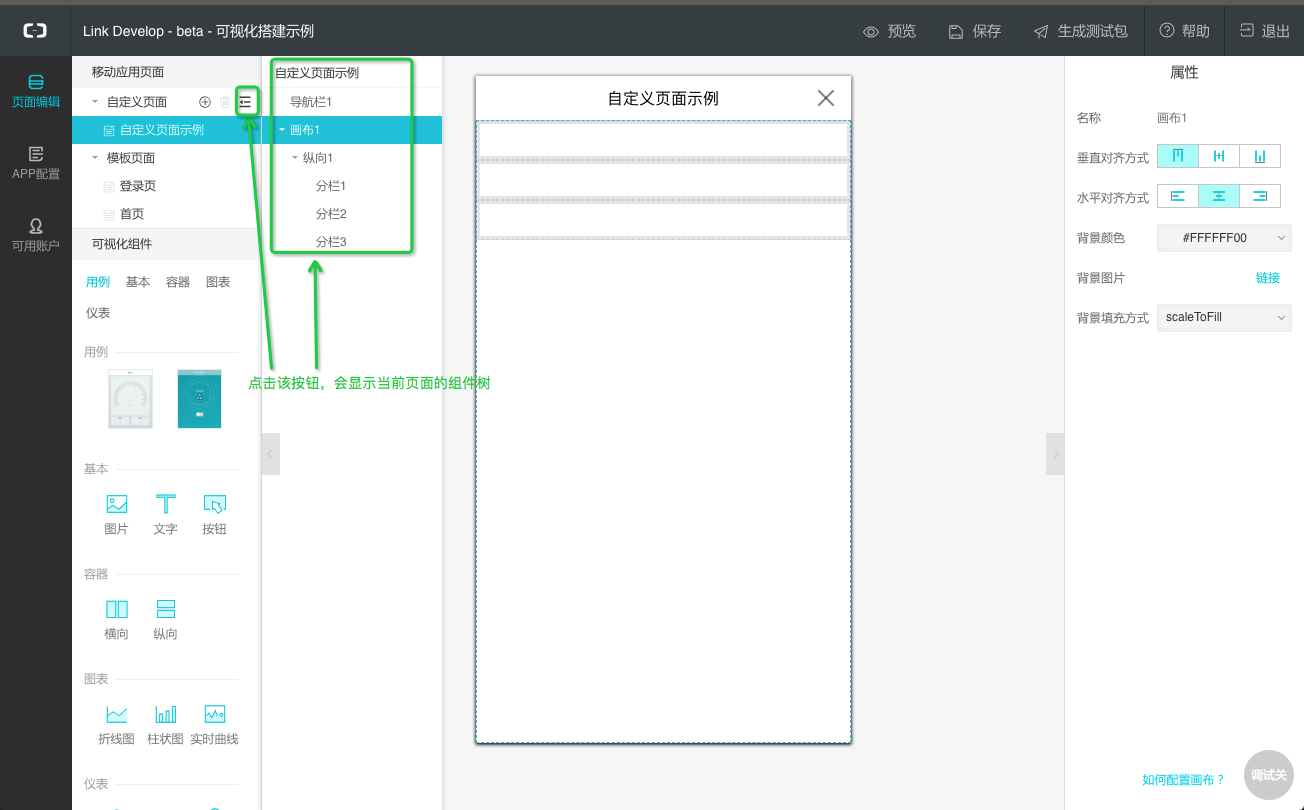
页面编辑
- 自定义页面
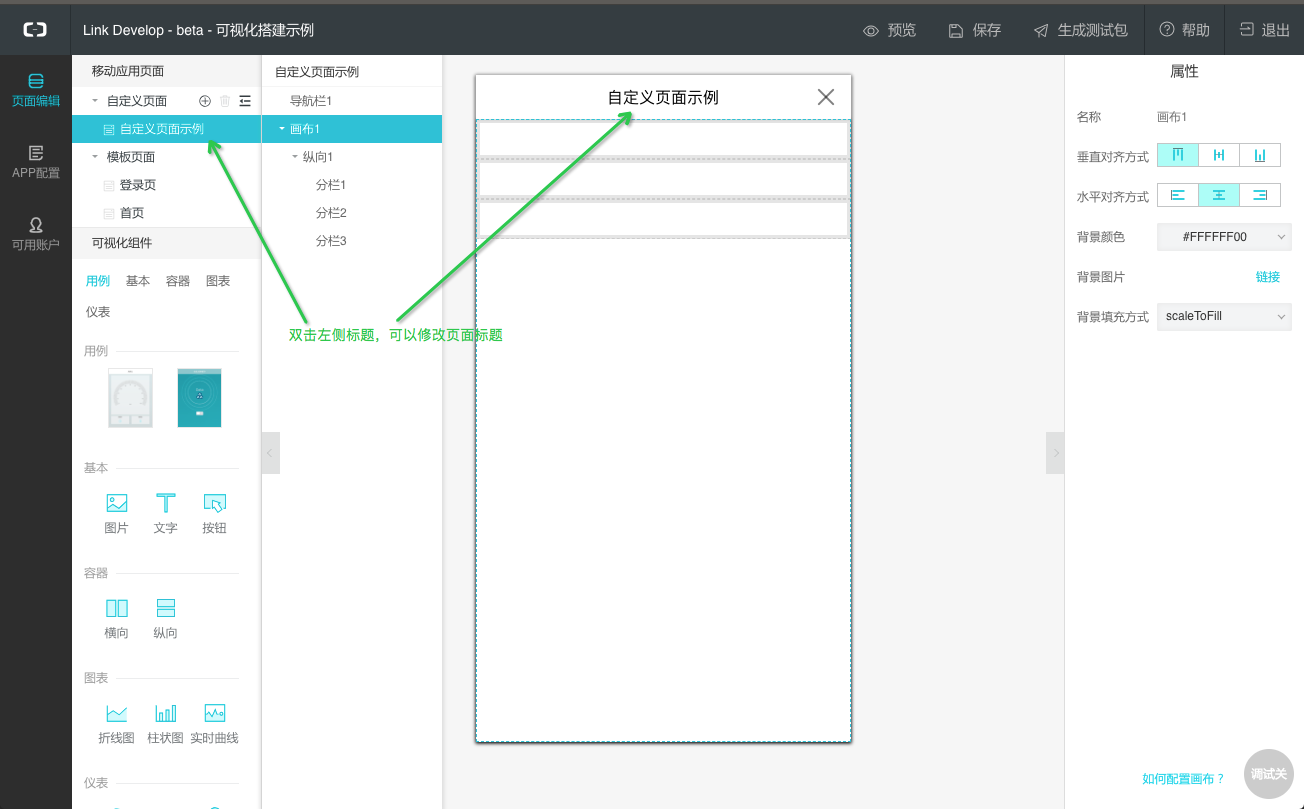
- 双击左上栏的自定义页面标题,可以编辑页面标题
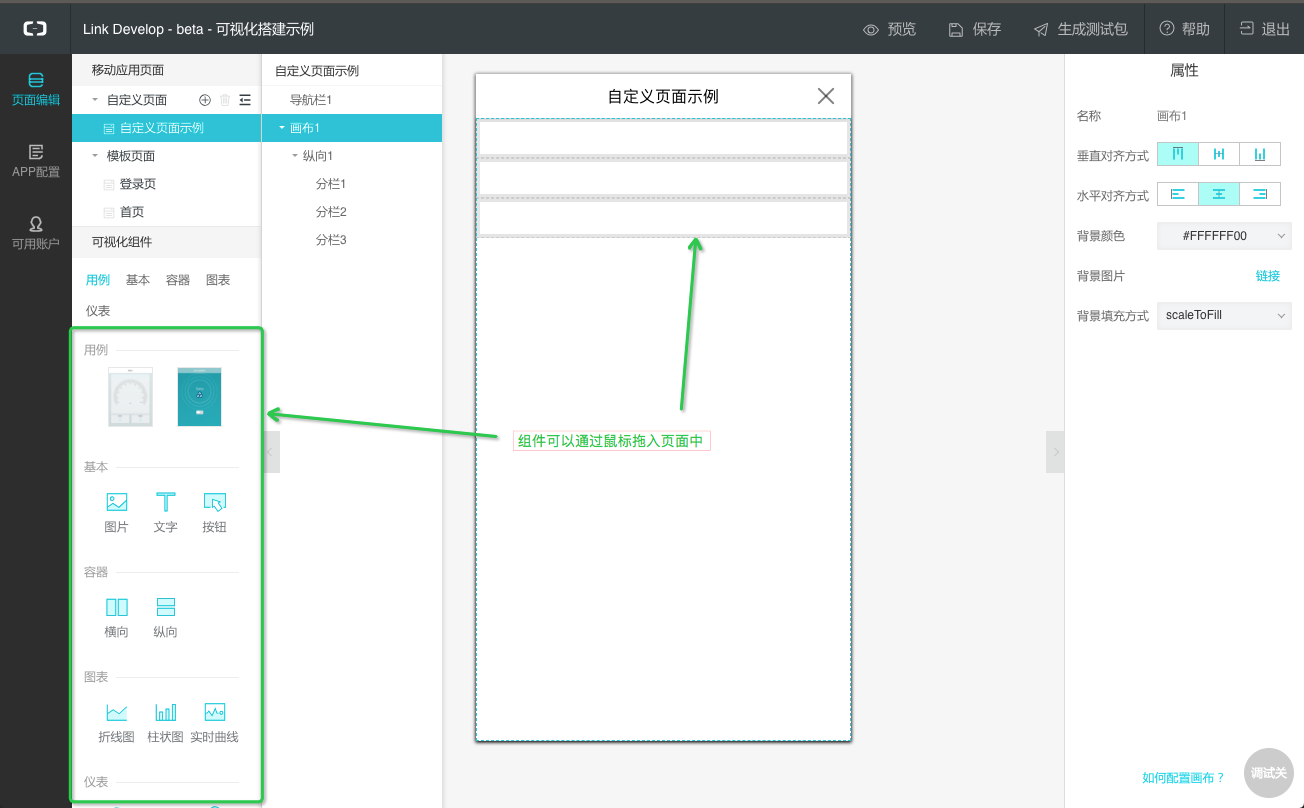
- 选中左下栏中控件后,可以将其拖入页面中。
- 下图示例中拖入的是一个“纵向分栏”
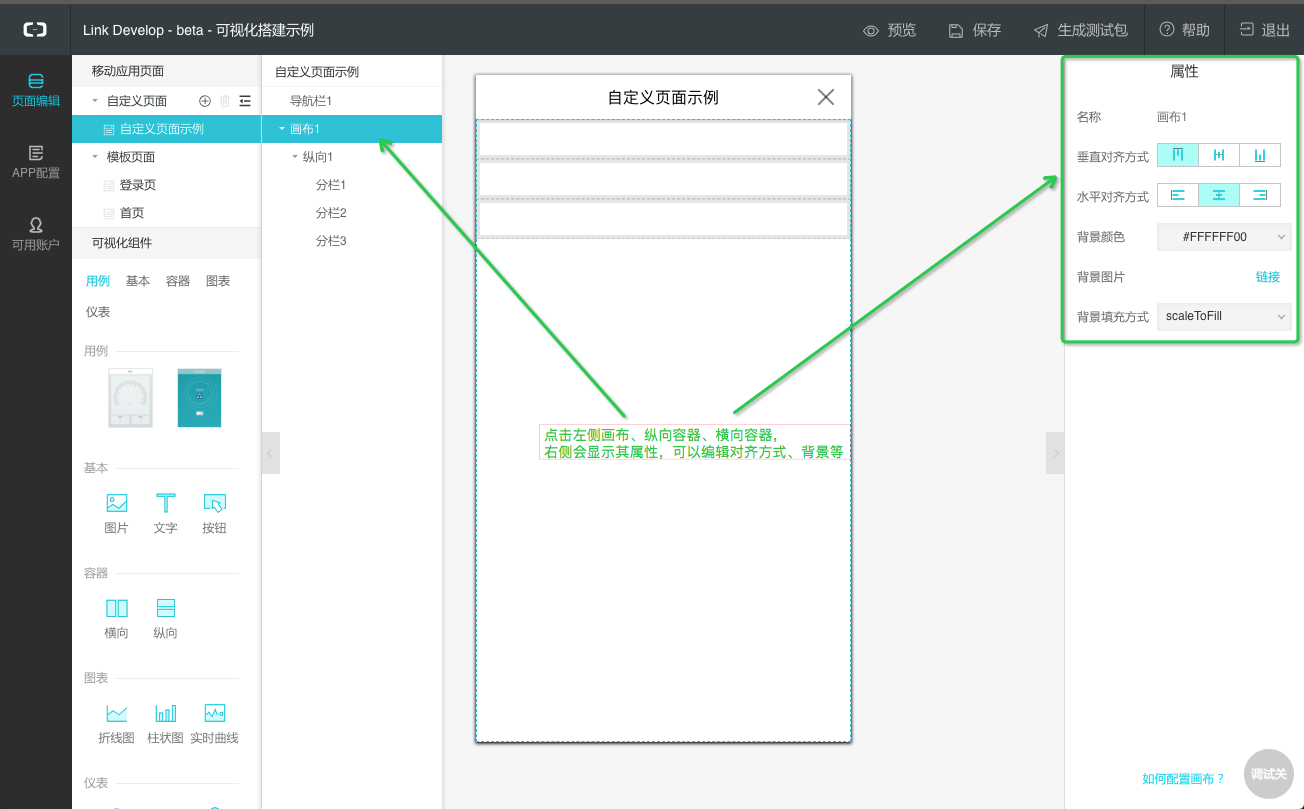
- 拖入“纵向分栏”后,还将“画布”的“垂直对齐方式”设置为“顶部靠齐”




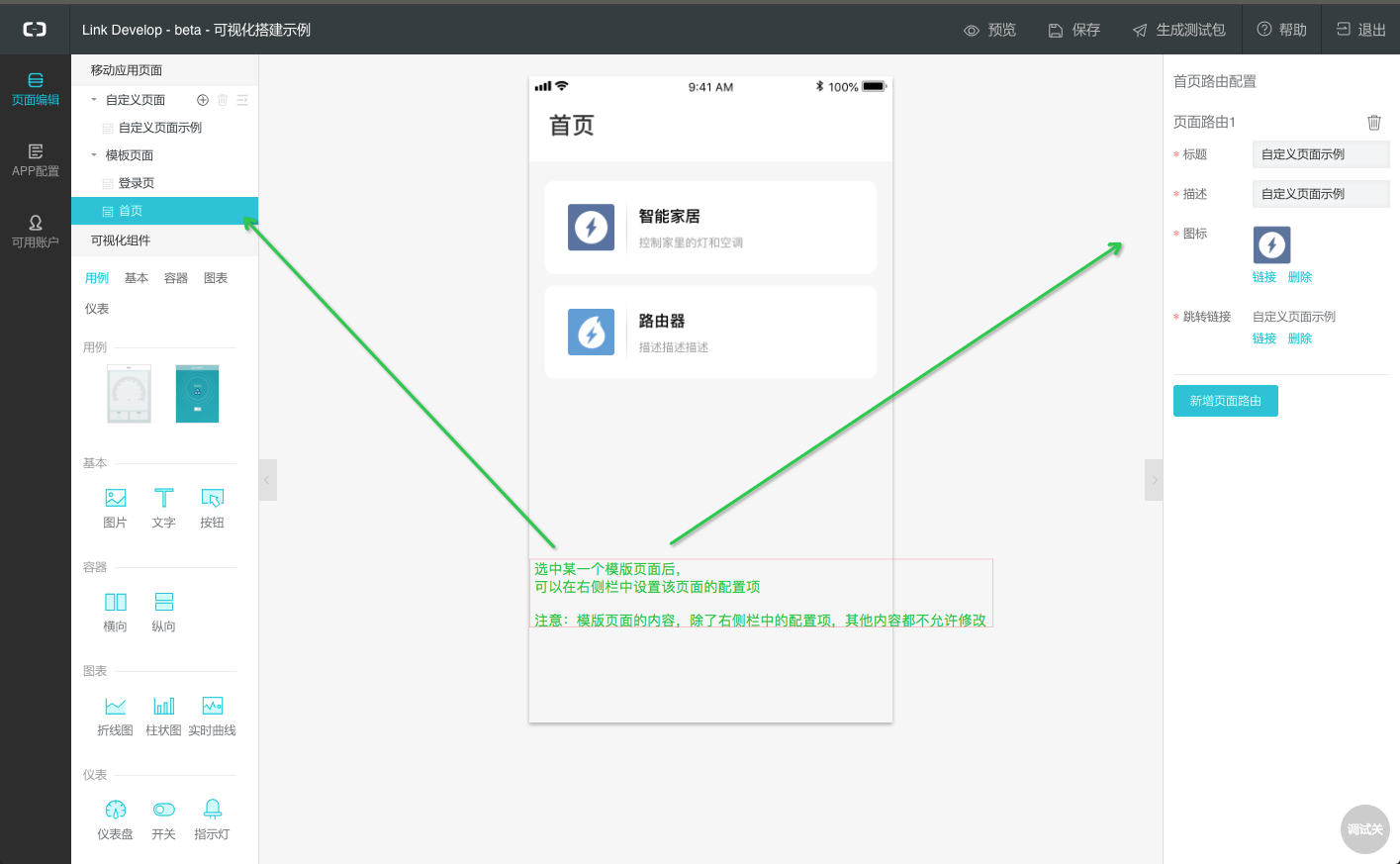
- 模版页面
- 选中“模版页面”下的某一个页面后,可在右侧栏中设置该页面的具体配置
- 注意:模版页面的布局、UI元素等都不能改修改,能够修改的只有右侧栏中展示的内容

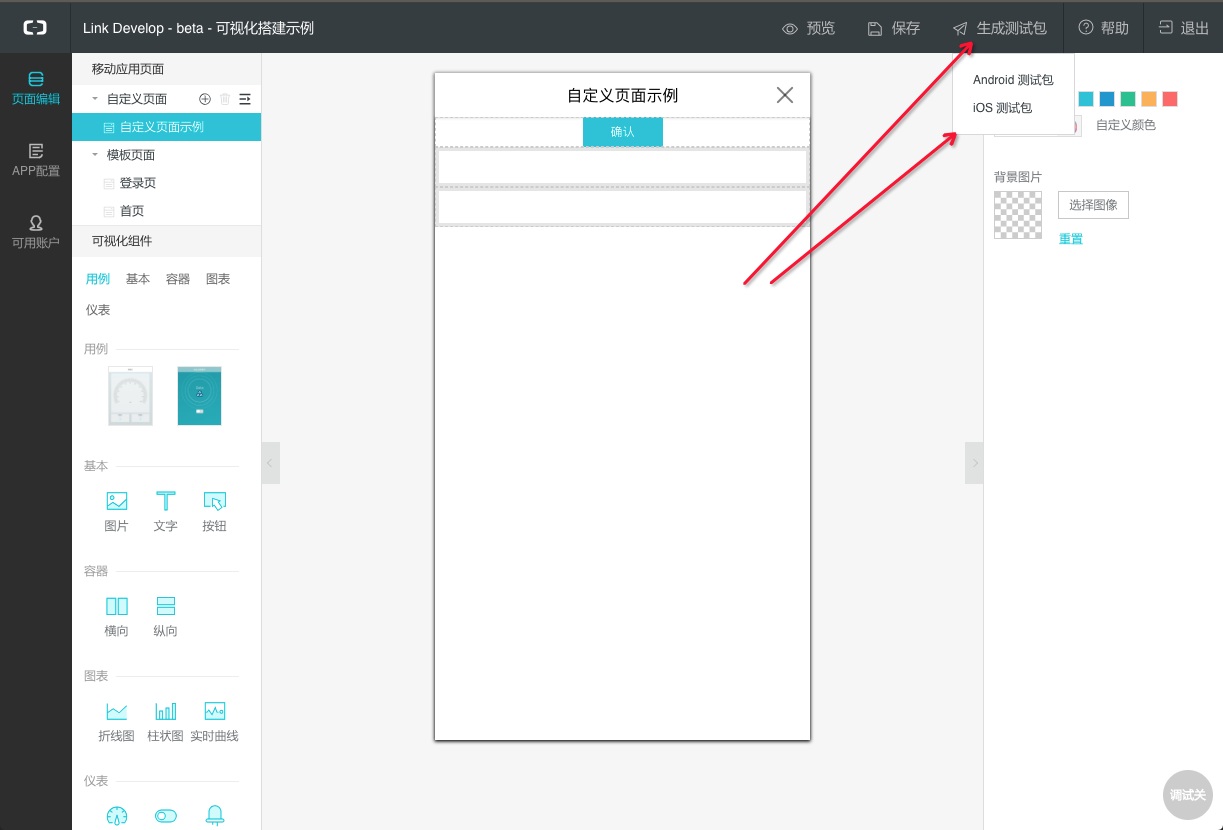
- 生成应用包
- 点击顶栏的“生成xx包”,即可编译、生成Android、iOS客户端。
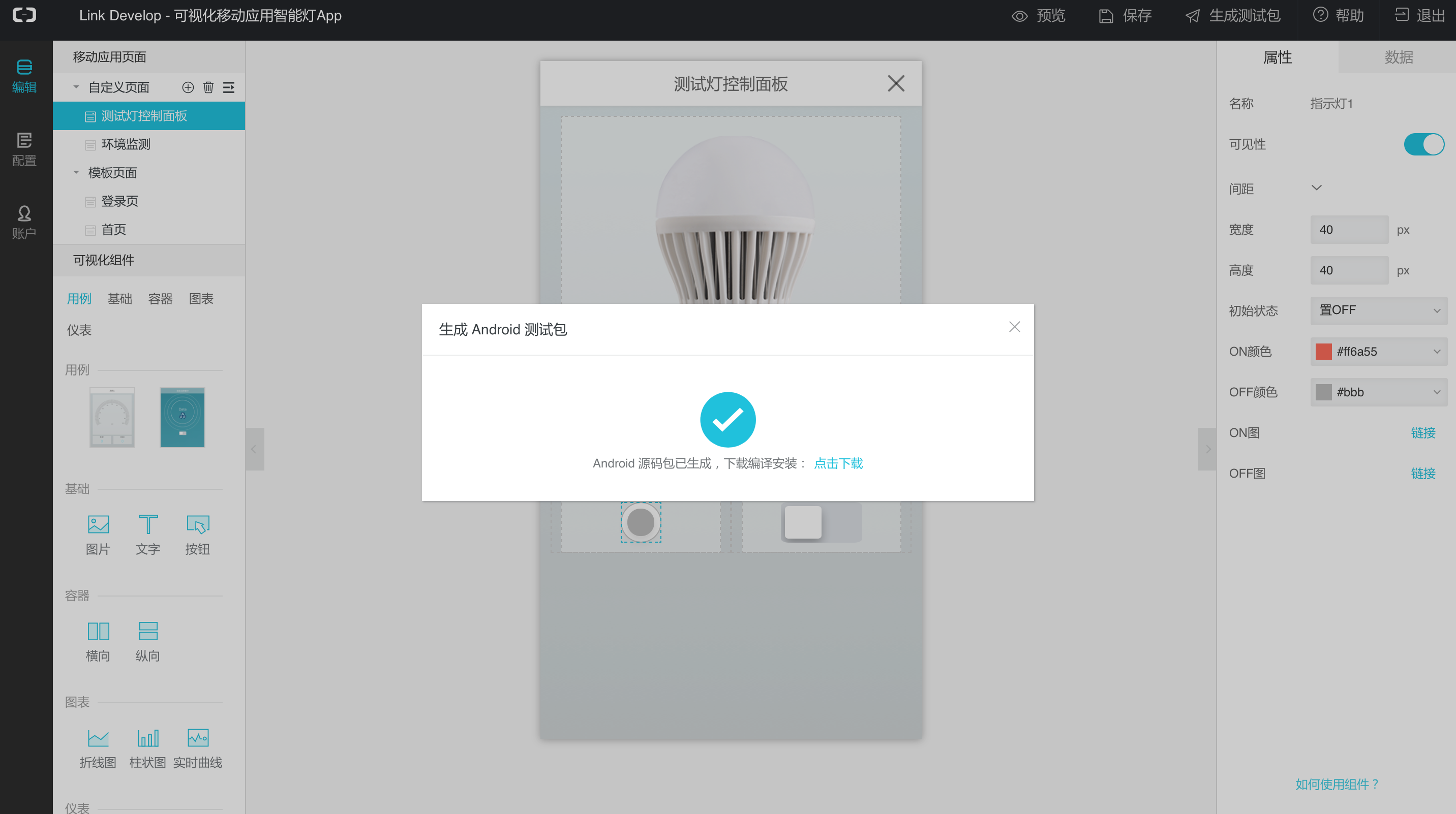
- 生成成功后,可以通过“App配置”中的“查看发布历史”,查看历史记录
- 构成成功后,可以通过点击下载按钮,获取到源码包。
- 下载源码包后,自行编译和安装。



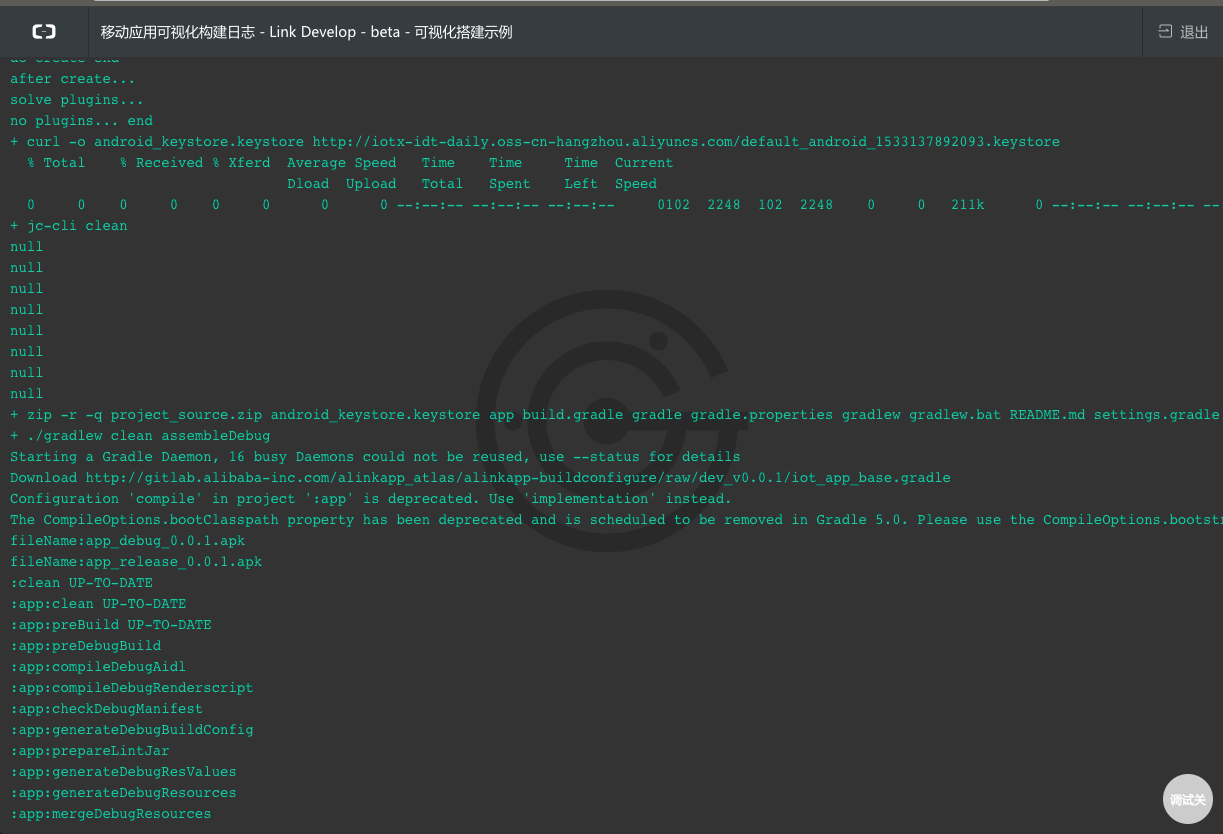
- 实时构建日志:若需要观察构建过程,可以点击“查看实时日志”