人机交互
更新时间:2018-10-30 11:33:21
简介
物联网通信常常会涉及到人和物之前的数据交互,本文介绍一种非常简单的人机交互例子,搭载 AliOS Things 的设备并基于 Link Develop(以下简称LD) 平台,可以实现本地设备端在某种场景下(如光线强度低于某个下限)上报到云端,云端发送消息到设备端。
本示例源码: hmi
hmi
├── devkit_display
│ ├── AliOS_Things_logo.c
│ ├── chat_display.c
│ ├── chat_display.h
│ └── lv_conf_developerkit.h
├── webapp # web应用
├── hmi.c
├── hmi.mk
└── README.md
功能介绍
本系统涉及到了3个部分:
设备端。 设备端运行AliOS Things,设备端上电启动后初始化与 LD 云端的 MQTT 连接,然后在串口 cli 中输入
netmgr connect ssid password命令后连接网络,然后设备端在感应到当前环境发生变化时上报给云端,同时云端也可以发送消息给设备端。LD平台。 设备端的传感器数据会上传到LD平台。
web应用。 LD平台使用服务编排功能创建API,然后web应用调用创建的API实时显示设备端上报的信息,同时也可以发送信息到设备端LCD显示。
简而言之,打通设备端和云端双向通信后可以实现简单的人机交互。
系统框图如下所示:

环境要求
设备端环境
任意具有接入互联网能力,且已完成移植 AliOS Things 移植的设备,如:ST开发板, NXP开发板, TI开发板,Developer Kit开发板
亦可请参考其他已支持的硬件。
云端环境
在 Link Develop 注册账号(与阿里云账号通用)。
在 LD 产品创建好以后,在设备模型的自定义功能处,新增两个属性, 一个用于上行消息, 另一个用于下行消息, 均设为字符串类型。如图:

因此,对应代码修改如下所示:
#define PROP_SET_FORMAT_DOWN "\"down\":"
#define PROP_SET_FORMAT_UP "{\"up\":\"%s\"}"
- 设备模型创建完成后,新增一个测试设备,记下如下所示的三元组信息。
该组信息会用于烧写到实际设备中,而这个测试设备,则会是实际设备在云端的一个影子。
- PRODUCT_KEY
- DEVICE_NAME
- DEVICE_SECRET
设备端编译构建
前置开发环境搭建请移步开发准备。
在 example/linkdevelop/hmi.c 中, 将以下几个字段更新为上述生成的对应信息,如:
#define PRODUCT_KEY "b1VxeCKSQeO"
#define DEVICE_NAME "simple"
#define DEVICE_SECRET "x9D0k0DjwtYG734unBm0YYsyoMRxgCNR"
然后在 AliOS Things 代码环境中编译出目标.bin文件,如:
aos make linkdevelop.hmi@developerkit
烧录到板子中:
aos upload linkdevelop.hmi@developerkit
注意: 此处烧录方式根据不同硬件会有所不同,此处以 Developer kit 为例
运行
启动并连网
烧录完成以后重新上电板子,在串口中 cli 中使用 netmgr 命令进行连网:
# netmgr connect ssid password
其中 ssid 和 password 是WiFi路由器的名字和密码。
看到如下信息以后即说明连网完成,并已经和 LD 云端建立好 MQTT 连接。
[inf] _TLSConnectNetwork(357): . Setting up the SSL/TLS structure...
[inf] _TLSConnectNetwork(367): ok
[inf] _TLSConnectNetwork(402): Performing the SSL/TLS handshake...
[inf] _TLSConnectNetwork(410): ok
[inf] _TLSConnectNetwork(414): . Verifying peer X.509 certificate..
[inf] _real_confirm(93): certificate verification result: 0x00
[005598]<V> mqtt service
[005652]<V> subscribe success, packet-id=1
#
发送上行消息
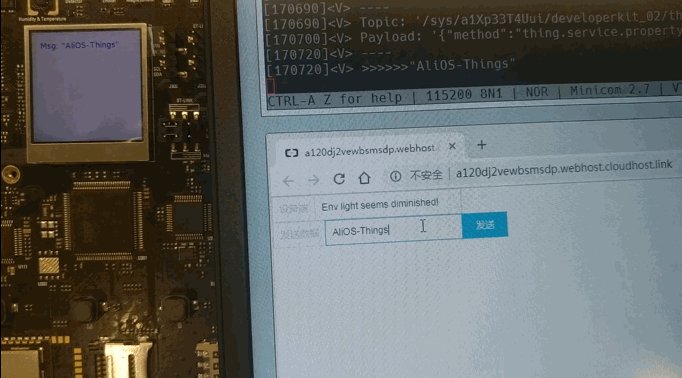
本次选用Developerkit开发板(板载含有ALS光感传感器),如果周围环境变暗,此时设备端会主动上报给云端,下图是LD的设备调试日志,也可以在串口中看到上行的消息。

[100570]<V> id: 1, publish msg: {"id":"1","version":"1.0","method":"thing.event.property.post","params":{"up":"Env light seems diminished!"}}
[101570]<V> id: 2, publish msg: {"id":"2","version":"1.0","method":"thing.event.property.post","params":{"up":"Env light seems diminished!"}}
接收下行消息
如果我们按上图所示,在LD控制台的调试功能处选择下行消息,方法选设置,点击右侧发送指令按钮,即可在设备的串口日志中看到如下信息。如果使用Developerkit,自带的LCD上可以实时显示从云端接收到的信息。

[1222700]<V> ----
[1222700]<V> Topic: '/sys/b1dl9ooTlYa/Ld_developerkit_test01_sh/thing/service/property/set' (Length: 69)
[1222710]<V> Payload: '{"method":"thing.service.property.set","id":"124036077","params":{"down":"Hello, this Msg is from Cloud!"},"version":"1.0.0"}' (Length: 125)
[1222730]<V> ----
[1222740]<V> >>>>>>"Hello, this Msg is from Cloud!"
web应用开发
服务编排
服务编排主要用来创建API提供给web app使用,服务编排相关的文档请参考服务编排 。
服务编排并不是必须要使用的,使用
服务编排可以让开发者更深入的定制化服务。
本示例创建了2个api:
| API | 说明 |
|---|---|
/downStream |
云端下发信息到设备端 |
/upStream |
查询设备端发送到云端的信息 |
以上2个API也可以在
web应用中中调用官方资源来实现。
创建API:downStream
- 首先
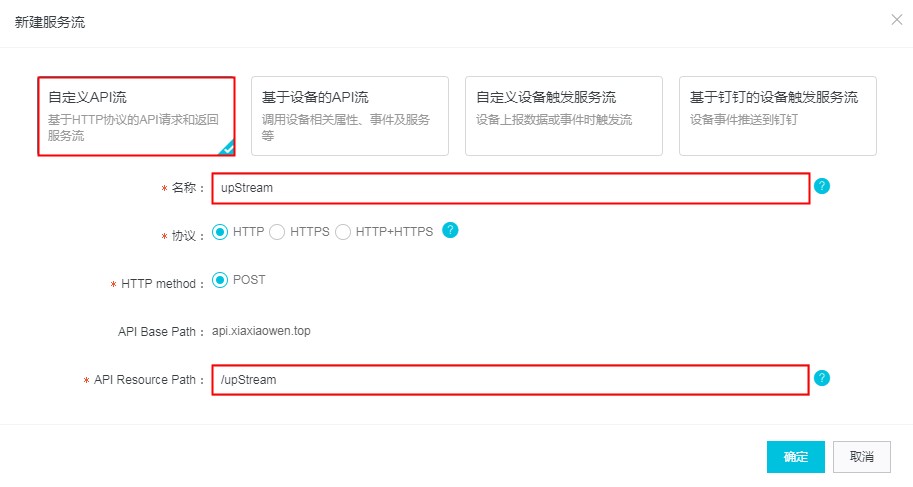
新建服务流:

其中
API Resource PATH是API路径,web应用会访问这个API。
- 添加
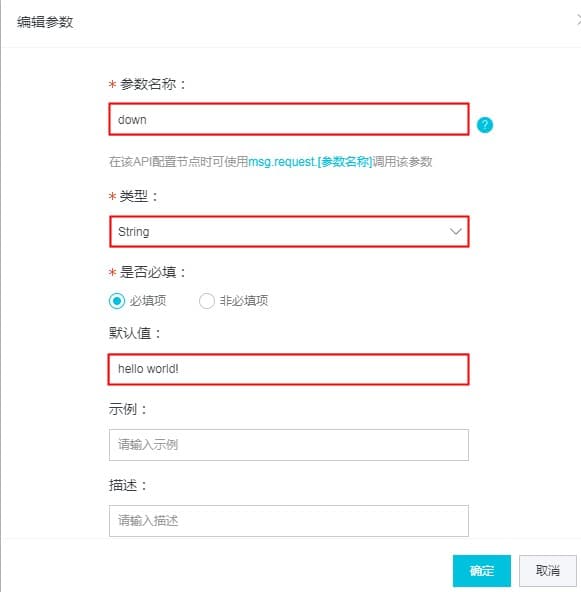
编排,API输入->可用API->API输出,API输入需要新增入参,用来发送指定的信息,新增入参如下设置:

可用API进行如下设置,之后点击运行可以看到具体的运行效果:

创建API:upStream
- 首先
新建服务流:

添加
编排,API输入->可用API->API输出。可用API进行如下设置,之后点击运行可以看到具体的运行效果:

服务发布
点击页面的右上角的发布版本即可发布API。
如果<发布版本>显示为灰色,那么说明API还存在问题,或者没有部署。
web应用开发
web应用开发这边不进行详细说明,具体可以参考:web应用开发
本示例的webapp代码在https://github.com/alibaba/AliOS-Things/tree/developer/example/linkdevelop/hmi/webapp 中。
代码结构:
webapp
├── app
│ └── pages
│ ├── home # 主页web页面
│ │ ├── index.css
│ │ └── index.js
│ └── not-found
│ ├── index.css
│ └── index.js
├── app.js
├── bone-config.json
├── package.json
└── public
└── index.html
开通自研服务
web应用想要调用刚才创建的2个API的话,就需要在web应用页面的服务授权里面添加自研服务:

更改webapp代码中的API域名和版本号
编辑文件webapp/app/pages/home/index.js,把config.domain的your-domian.com替换为默认域名或者自定义域名。同时也需要确认一下服务编排创建的服务版本号要和config.apiVersion一致。
const config = {
domain: 'http://your-domian.com', // 域名
apiVersion: '1.0.0' // 服务版本号
}
编译 调试 打包 上传
bnpm、bone安装请参考bone安装
调试:
bnpm install
bone start
打包上传:
bone build
bone pack
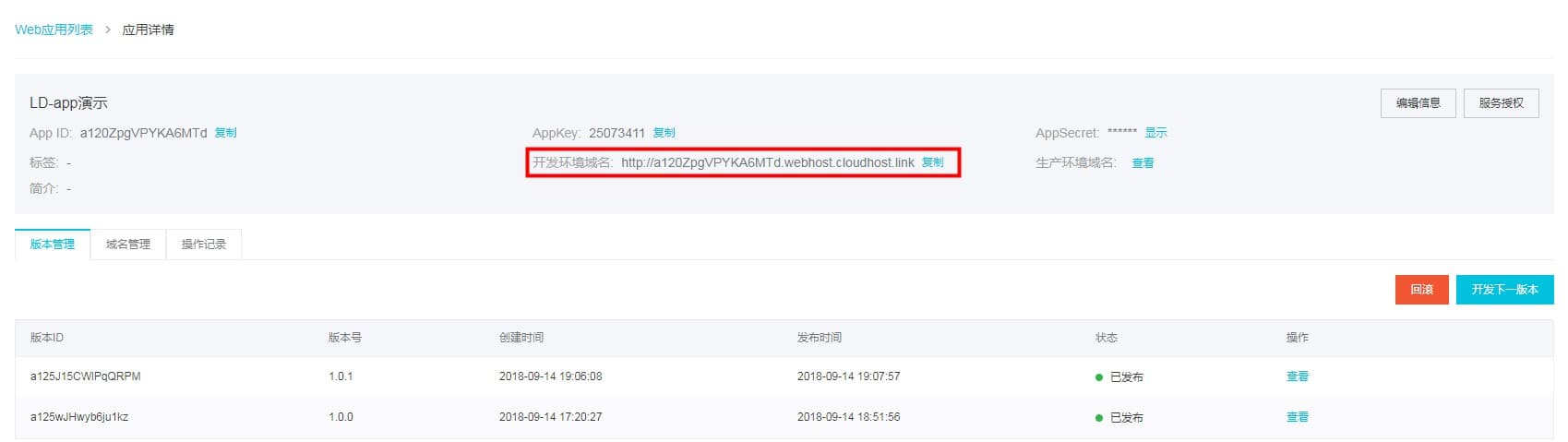
执行bone pack之后会在目录中生成bundle.zip,把这个压缩包上传到web应用中,然后打开下图的开发环境域名即可体验:

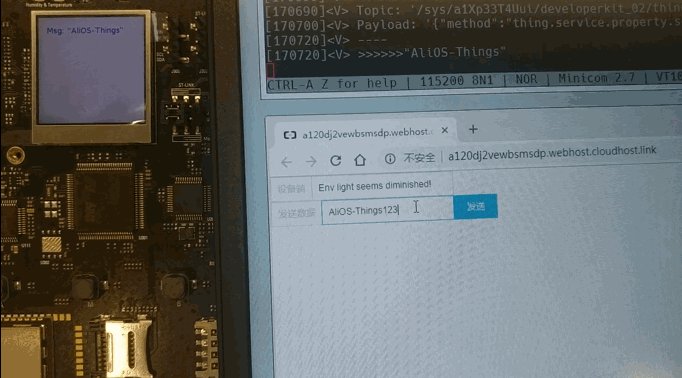
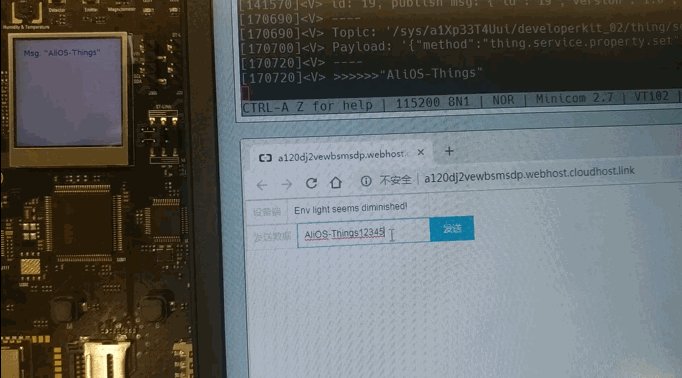
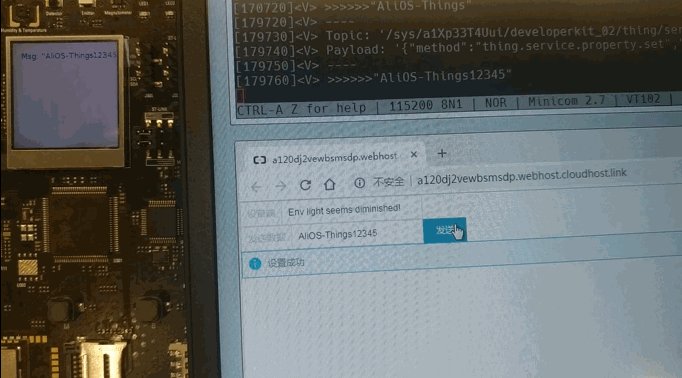
网页体验
网页可以显示设备端上报的信息,同时也可以通过点击发送按钮发送输入框中的信息到设备端显示。

结语
至此,已经完成了物联网的一个人机交互的简单示例。
一切尽在掌控,可以开始进一步的探索了,请参考更多示例。